К этой группе тегов можно добавить еще пару специальных метатегов для Facebook:
1 2 | <meta property="fb:app_id" content="10000000001111"/>
<meta property="fb:admins" content="10000000001111"/>
|
- fb:app_id - указывается айди приложения от Facebook.
- fb:admins - указывается айди администратора или администраторов через запятую.
Добавляется любой из этих тегов, нужны они для того чтобы вести статистику по взаимодействию с Facebook. Подробнее об этом можно узнать тут - Facebook developers. Если же это не надо то пропускайте.
Подключение Open Graph
По изложенному выше, думаю, вы поняли что для того чтобы добавить теги Open Graph, все что нужно - просто добавить пару строк в шапку сайта указав свои значения. Если у вас одностраничный сайт - то это не проблема, но если у вас блог, статейный и тд. сайт, то в ручную будет тяжеловато, да и не возможно практически. Если у Вас WordPress, то вам повезло. Вариантов добавления разметки у вас много.
Чтобы подключить Open Graph к WordPress, можно пойти двумя путями. Первый - установить плагин, второй - добавить самописную функцию. С плагином все просто, если вы любите их устанавливать то можете выбрать любой и добавить к своему сайту. Среди популярных плагинов имеющих в своем функционале и поддержка Open Graph в WordPres, я бы выделил:
- All in One SEO Pack.
- Yoast SEO
- Open Graph
Скорее всего, какой-то из первых двух у вас уже стоит, тогда этот вопрос у вас уже снят с повестки дня. Если же вы не хотите использовать плагины, то можно решить этот вопрос добавлением кода в файл функций. Тут остановимся по подробнее.
Перед тем как подключать метатеги, нужно включить поддержку Open Graph в WordPress. Сделать это можно двумя способами. Для начала нужно открыть файл вашей текущей темы header.php и во второй, скорее всего, его строке посмотреть на тег <head>. Если вы видите примерно такое:
То можно добавить prefix="og: http://ogp.me/ns#" и все.Получится:
Если у вас так:
1 | <html <?php language_attributes(); ?>>
|
То можно или добавить то же самое
или благодаря функции language_attributes, вывести в ней. Для этого открываете файл пользовательских функций function.php и добавляете в самый конец перед закрывающим тегом PHP ?>, а если его нет, то просто в самый конец - фильтр:
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
1 2 3 4 | function opg_html($output){
}
add_filter('language_attributes', 'opg_html');
|
Далее, после этого кода уже можно добавить функцию, которая и будет автоматически выводить и заполнять метатеги Open Graph. Создана максимально универсальной, чтобы хорошо справится с задачей. Выглядит она так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function facebook_open_graph(){
global $post;
global $wp;
$current_url = home_url($wp->request);
if($excerpt = $post->post_excerpt){
$trim_words = strip_tags($post->post_excerpt);
} elseif($wptw = wp_trim_words(get_the_content(), 25)){
$trim_words = preg_replace('/[""]/', '', $wptw);
}else{
$trim_words = get_bloginfo('description');
}
$first_img = '';
$otimg = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1][0];
if(empty($first_img)){
$first_img = get_bloginfo('template_directory'). '/images/defimages.jpg';
}
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:site_name" content="';
echo bloginfo('name');
echo '"/>';
if(has_post_thumbnail( $post->ID )){
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}else{
echo '<meta property="og:image" content="' . $first_img . '"/>';
}
echo '<meta property="og:description" content="' . $trim_words. '"/>';
if ( is_singular()){
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
}
else{
echo '<meta property="og:title" content="';
echo bloginfo('name');
echo '"/>';
echo '<meta property="og:url" content="'.$current_url.'"/>';
}
}
add_action( 'wp_head', 'facebook_open_graph' );
|
Функция не маленькая, рассчитана на то что вы хоть немного разбираетесь в коде и если это не так, вернитесь к варианту с плагинами. Теперь давайте немного разберем основные параметры. Главные элементы выделены комментариями.
- //для ссылок - Строка для получения текущей страницы.
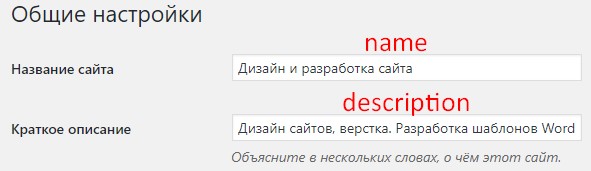
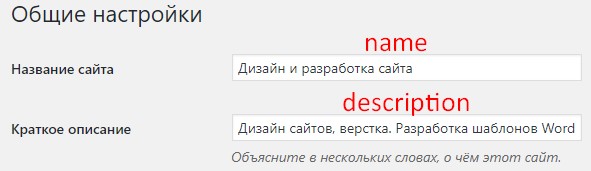
- //для description - в этом куске кода располагается условие, которое определяет заполнено ли в статье поле Цитата. Если нет, то условие берет первые 25 слов из текста статьи, если же и таковых нет, например это главная страница или страница рубрики, то выводится краткое описание сайта. Краткое описание сайта и название сайта задается в общих настройках сайта в админке WordPress.

- //для изображений - этот кусок кода вычисляет первую картинку из статьи, а если таковой нет то выводит то что по умолчанию. Тут важно знать, что это не условие, это просто часть кода для другого условия что будет ниже. В нем есть важная строка, в которой указан путь к изображению - defimages.jpg. Это путь в папку images вашей темы. Думаю, вы поняли, что это изображение нужно создать. Нарисуйте его или укажите другое - лого сайта или еще что. Это универсальная картинка и будет она выводится тогда, когда другие варианты не сработают.
- //общие meta-теги - тут заданы метатеги, что выводятся на всех страницах сайта, то есть общие.
- og:type - указан стандартный article.
- og:site_name - имя сайта выводится благодаря функции bloginfo('name'). Функция выводит название сайта которое задается в админке.
- og:image - один из самых замороченных тегов. Тут много условий. Сначала функция проверяет есть ли у страницы миниатюра и если да, то берется ее самый большой размер и выводится, если таковой нет тогда условие обращается к коду. который я описывал выше, что ищет картинку в тексте.
- og:description - тоже использует код описанный выше, что ищет краткое описание.
- //meta-теги для статей, страниц - теги которые будут создаваться на записях и страницах используя их данные.
- og:title - заглавие выводится благодаря функции get_the_title().
- og:url - ссылка выводится с помощью функции get_permalink().
- //meta-теги для главной, рубрики и остальных - тут выводятся теги для оставшихся страниц сайта. Они такие же как и предыдущие, но организованы иначе, по причине что не которые функции работают только на странице записей.
- og:title - заглавие выводится благодаря функции bloginfo('name'). Оно будет совпадать с og:site_name, но это не страшно.
- og:url - ссылка выводится с помощью ранее созданной переменной.
- add_action( 'wp_head', 'facebook_open_graph' ); - После кода функции, в последней строке мы прикрепляем нашу функцию к шапке сайта.
После добавления и настройки этой функции у вас должна появится микроразметка протокола Open Graph.
Источник