Часто для интернет-магазина при оформлении заказа в доставке требуется указать адрес склада, а не личный адрес покупателя. И в Prestashop, к сожалению, адрес доставки указывается до выбора способа доставки, т.е. клиент еще не зная какой он метод доставки выберет, уже должен указать адрес. Многие находили выход из этой ситуации, делая оформление заказа на одной странице и с помощью стилей как можно ближе располагали блок заполнения адреса и выбор доставки. Я в свое время использовала тоже достаточно простой способ указания адреса склада без дополнительных модулей. Таким методом вполне можно реализовать доставку Новой Почтой или другими курьерскими службами. Проверено на Prestashop 1.6 в стандартном шаблоне. В других версиях я думаю тоже должно работать.
При оформлении заказа в шаге с доставкой есть поле ввода сообщения к заказу. Это поле мы и будем использовать, дабы не создавать новые поля и новые переменные. Это лишает возможности клиента отправить сообщение к заказу при оформлении, но он всегда это может сделать из личного кабинета. Так вот,меняем описание поля в шаблоне на адрес доставки или адрес склада и с заказом приходит сообщение с адресом. Или для разных методов разное описание к полю. Просто добавляем в нужное место шаблона order-carrier.tpl вот такой код:
<div class="sklad" {if isset($delivery_option[$id_address]) && $delivery_option[$id_address] == $key}style="display:block;"{/if}>
{if isset($delivery_option[$id_address]) && $delivery_option[$id_address] == $key}<textarea cols="60" rows="3" name="message" id="message"></textarea> {/if} </div>
Для div с class=»sklad» добавлено в css display: none.
.sklad {
display: none; }
Если же у вас несколько способов доставки, а поле для ввода адреса необходимо только для одного или нескольких вариантов доставки, то можно воспользоваться параметром $cart->id_carrier.
Предварительно из шаблона необходимо удалить, если еще встречается:
textarea cols="120" rows="3" name="message" id="message">{if isset($oldMessage)}{$oldMessage|escape:'htmlall':'UTF-8'}{/if}</textarea>Для себя я делала вариант с тремя вариантами доставки и для всех присутствовало поле ввода адреса, но сопроводительная фраза для всех трех видов доставки разная:
<div class="sklad" {if isset($delivery_option[$id_address]) && $delivery_option[$id_address] == $key}style="display:block;"{/if}>
<p class="carrier_title">Укажите
{if $cart->id_carrier == 24} город, ФИО получателя, адрес или номер cклада Новой Почты в вашем городе. </a> {/if}
{if $cart->id_carrier == 26} желаемое время и дату самовывоза {/if}
{if $cart->id_carrier == 27} ФИО получателя, почтовый индекс и адрес для доставки Укрпочтой: {/if} </p>
{if isset($delivery_option[$id_address]) && $delivery_option[$id_address] == $key}<textarea cols="60" rows="3" name="message" id="message"></textarea> {/if}</div>
Где $cart->id_carrier — это ID курьера в админке магазина Prestashop.
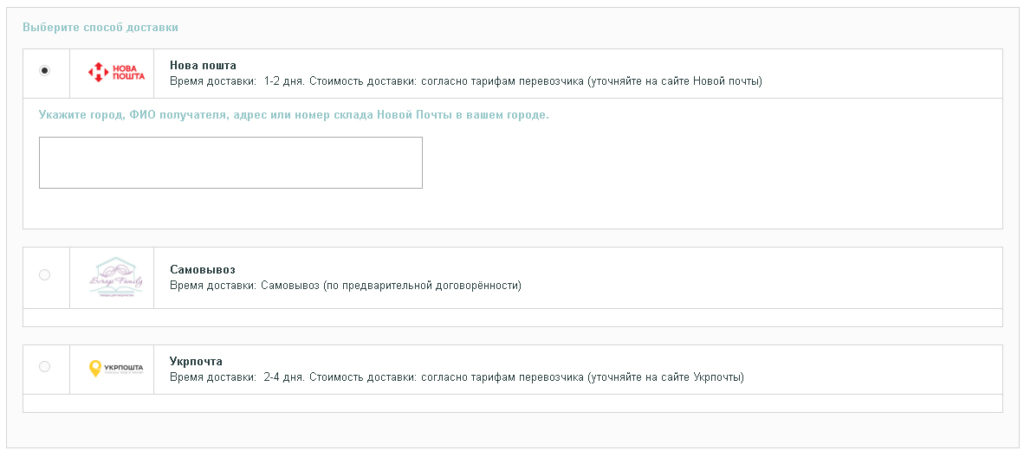
Вот, что получилось в итоге:
Не забудьте удалить или закомментировать строки:
{if $opc}
<p class="carrier_title">{l s='Leave a message'}</p>
<div>
<p>{l s='If you would like to add a comment about your order, please write it in the field below.'}</p>
<textarea class="form-control" cols="120" rows="2" name="message" id="message">{strip}
{if isset($oldMessage)}{$oldMessage|escape:'html':'UTF-8'}{/if}
{/strip}</textarea>
</div>
{/if}