В этой статье подготовлены 15 интересных эффектов для изображений, которые Вы можете применить на своем сайте. Каждый эффект состоит из HTML разметки и стилей CSS. Вам остается только скопировать и добавить в свой исходный код.
Установка
Перед тем, как приступить к созданию отдельных демонстраций, вот кусочек CSS, который устанавливает базовые правила для изображений.
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #333;
}
.pic {
border: 10px solid #fff;
float: left;
height: 300px;
width: 300px;
margin: 20px;
overflow: hidden;
-webkit-box-shadow: 5px 5px 5px #111;
box-shadow: 5px 5px 5px #111;
}border-box означает, что высота и ширина блоков с изображениями будут включать в себя значения полей и границ, а класс pic является общим для всех изображений. Ограничивает высоту, ширину, задает границу и тень. И что самое важное содержимое (т.е. изображения) этого блочного элемента, будет отображаться только внутри, за пределы не выйдет свойство overflow : hidden.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя использование нескольких трюков с масштабированием и перемещением изображения.
Увеличение
 Для начала мы сделаем так, что когда пользователь наводит курсор на изображение фотография увеличивается, оставаясь в пределах своих границ. Вот HTML:
Для начала мы сделаем так, что когда пользователь наводит курсор на изображение фотография увеличивается, оставаясь в пределах своих границ. Вот HTML:
<div class="grow pic"> <img src="http://lorempixel.com/400/400/people/9" alt="portrait"> </div>
Как Вы можете видеть здесь мы используем два класса pic и grow. Базовый pic который задает размер изображения и границы. Теперь давайте посмотрим, CSS.
/*GROW*/
.grow img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.grow img:hover {
width: 400px;
height: 400px;
}Само по себе изображение 400х400px, но мы его подгоняем под размеры блока 300x300px и указываем transition свойство, означающее что другие свойства будут изменяться плавно в течении одной секунды, подробно про transition. Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
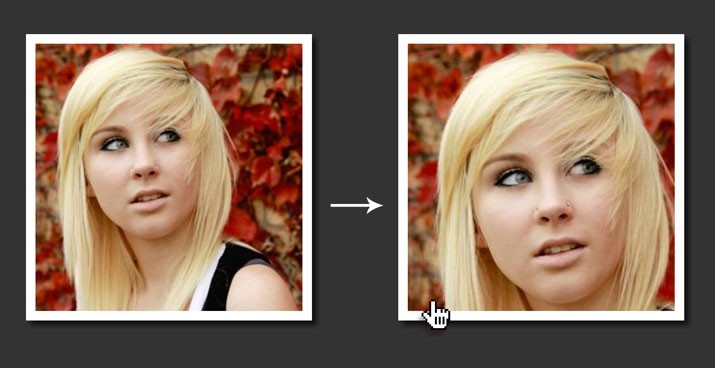
Уменьшение
 Это абсолютно противоположный эффект. Изначально изображение в полноценном размере, а при наведении уменьшается до 300х300px. таким образом создается эффект сжатия.
Это абсолютно противоположный эффект. Изначально изображение в полноценном размере, а при наведении уменьшается до 300х300px. таким образом создается эффект сжатия.
<div class="shrink pic"> <img src="http://lorempixel.com/400/400/nightlife/4" alt="city"> </div>
/*SHRINK*/
.shrink img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.shrink img:hover {
width: 300px;
height: 300px;
}Горизонтальное смещение
 Данный эффект не манипулирует размерами изображения, но зато меняет позицию в блоке. При наведении картинка смещается горизонтально в сторону.
Данный эффект не манипулирует размерами изображения, но зато меняет позицию в блоке. При наведении картинка смещается горизонтально в сторону.
<div class="sidepan pic"> <img src="http://lorempixel.com/600/300/sports/8" alt="kick"> </div>
Изображение имеет размер 600х300px.
/*SIDEPAN*/
.sidepan img {
margin-left: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.sidepan img:hover {
margin-left: -200px;
}Все с помощью того же свойства transition мы плавно меняем, но уже свойство margin. При наведении смещаем картинку влево на 200px.
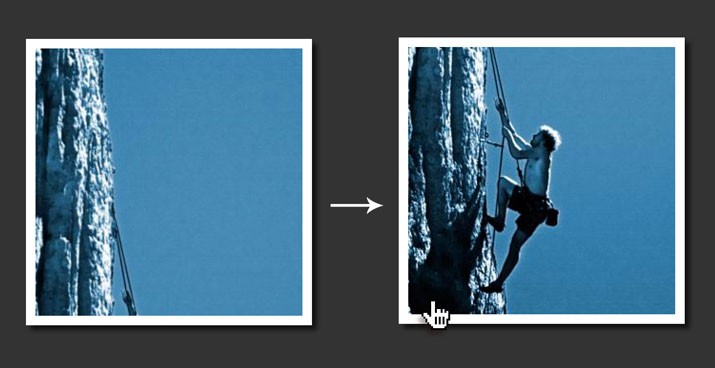
Вертикальное смещение
 Аналогичен предыдущему и его можно было бы не приводить. Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
Аналогичен предыдущему и его можно было бы не приводить. Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
<div class="vertpan pic"> <img src="http://lorempixel.com/300/600/sports/5" alt="climb"> </div>
Изображение имеет размер 300х600px.
/*VERTPAN*/
.vertpan img {
margin-top: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.vertpan img:hover {
margin-top: -200px;
}Теперь смещаем вверх на 200px.
Трансформация
Повышаем сложность создаваемых эффектов. Начнем с простого наклона, а дальше больше. Использоваться будет свойство transform — еще эффект с помощью transform.
Наклон
 Замечательный эффект. Небольшой поворот изображения в результате наведения курсора мыши.
Замечательный эффект. Небольшой поворот изображения в результате наведения курсора мыши.
<div class="tilt pic"> <img src="http://lorempixel.com/300/300/transport/5" alt="car"> </div>
/*TILT*/
.tilt {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.tilt:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}Все что нужно было, так это повернуть изображение на десять градусов. Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.
Поворот
 Когда пользователь наводит на изображение, последнее начинает вращаться. Пока изображение вращается, блок див трансформируется в круг. В результате выходит супер эффект.
Когда пользователь наводит на изображение, последнее начинает вращаться. Пока изображение вращается, блок див трансформируется в круг. В результате выходит супер эффект.
<div class="morph pic"> <img src="http://lorempixel.com/300/300/nature/5" alt="beach"> </div>
/*MORPH*/
.morph {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.morph:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}Суть заключается в том, что для классы morph вращается на 360 градусов при наведении курсора мыши. В это же время, border-radius принимает значение 50%, в результате чего получается круг.
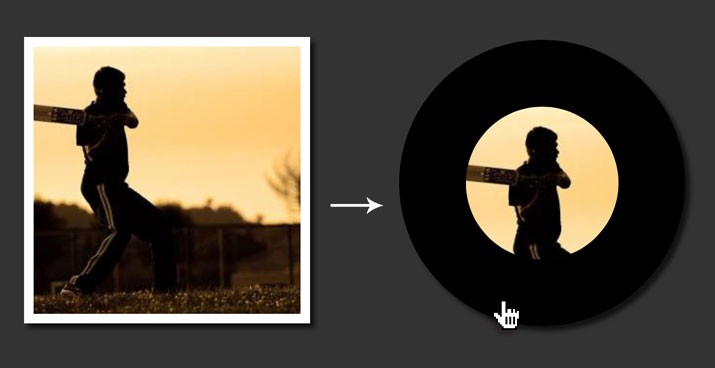
Фокусировка
 Вот еще один подобный эффект. Однако вращения не будет просто изображение закруглим и увеличим толщину границы.
Вот еще один подобный эффект. Однако вращения не будет просто изображение закруглим и увеличим толщину границы.
<div class="focus pic">
<img src="http://lorempixel.com/300/300/sports/1" alt="cricket">
</div>/*FOCUS*/
.focus {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.focus:hover {
border: 70px solid #000;
border-radius: 50%;
}При наведении курсора, увеличиваем толщину границы с 10 до 70px, и как в предыдущем примере border-radius в 50%.
Фильтры изображений
На последок рассмотрим применение фильтров изображений. В отличие от приведенных выше примеров, каждый из которых используется несколько префиксов, чтобы обеспечить максимальную совместимость браузера, в филтрах использовать будем префикс-WebKit (для браузеров Chrome и Safari), потому что другие браузеры, к сожалению их (фильтры) не поддерживают.
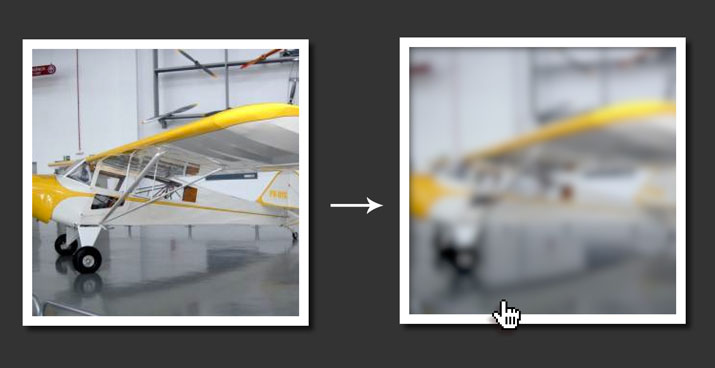
Размытие
 Первый эффект, который мы рассмотрим это размытие. Здесь с кодом все еще проще, одна строка.
Первый эффект, который мы рассмотрим это размытие. Здесь с кодом все еще проще, одна строка.
<div class="blur pic"> <img src="http://lorempixel.com/300/300/transport/2" alt="plane"> </div>
/*BLUR*/
.blur img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.blur img:hover {
-webkit-filter: blur(5px);
}Как вы можете видеть, мы используем -webKit-filter, с размытием 5px.
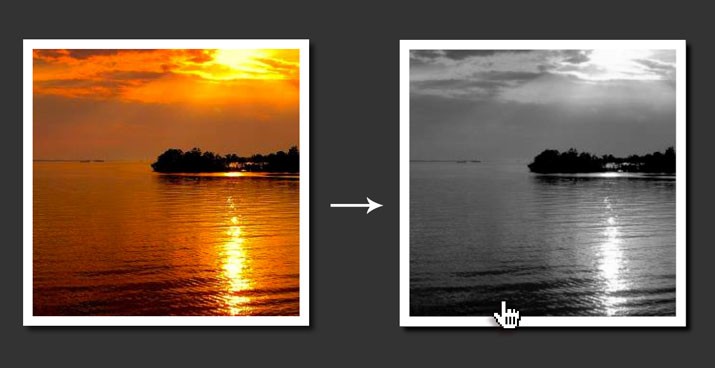
Черно-белое изображение
 С помощью этого фильтра, добьемся эффекта черно-белого изображения.
С помощью этого фильтра, добьемся эффекта черно-белого изображения.
<div class="bw pic"> <img src="http://lorempixel.com/300/300/nature/2" alt="sea"> </div>
/*B&W*/
.bw {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.bw:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}Здесь я установил оттенки серого (grayscale) со значением 100%. Процент оттенков серого можно понизить.
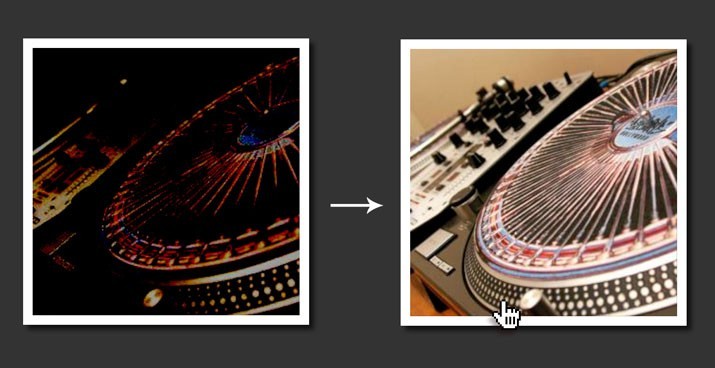
Осветление
 Теперь поиграем яркостью изображения. Сначала затемним картинку, а при наведении вернем нормальное значение для яркости.
Теперь поиграем яркостью изображения. Сначала затемним картинку, а при наведении вернем нормальное значение для яркости.
<div class="brighten pic"> <img src="http://lorempixel.com/300/300/technics/2" alt="sea"> </div>
/*DARKEN*/
.brighten img {
-webkit-filter: brightness(65%);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.brighten img:hover {
-webkit-filter: brightness(145%);
}Изначально яркость делаем 65%, а при наведении устанавливаем значение 145% т.е. ярче на 45% от нормального состояние картинки.
Сепия
 Еще один ретро эффект) перевод цветного изображения в тональность сепия.
Еще один ретро эффект) перевод цветного изображения в тональность сепия.
<div class="sepia pic"> <img src="http://lorempixel.com/output/people-q-c-300-300-4.jpg" alt="people"> </div>
/*SEPIA*/
.sepia img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.sepia img:hover {
-webkit-filter: sepia(100%);
}
Значения фильтров сепия и оттенки серого указаны в процентах, где 100% является максимальным. Если не указывать число то 100% будут применены по умолчанию.
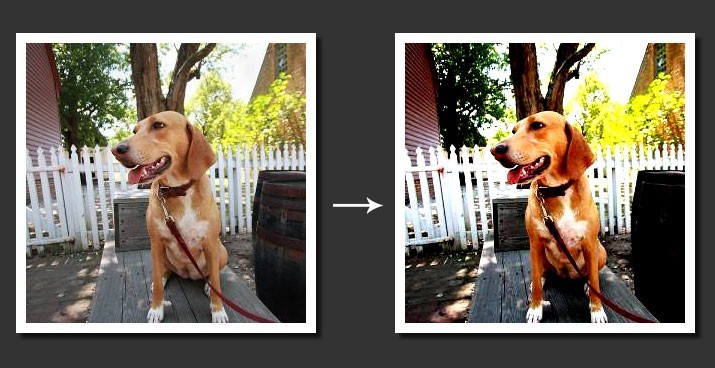
Контрастность
 Теперь контрастность. На мой взгляд самый классный фильтр, можно управлять насыщенностью цветов в изображении.
Теперь контрастность. На мой взгляд самый классный фильтр, можно управлять насыщенностью цветов в изображении.
<div class="contrast pic"> <img src="http://lorempixel.com/output/animals-q-c-300-300-9.jpg" alt="dog"> </div>
/*CONTRAST*/
.contrast img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.contrast img:hover {
-webkit-filter: contrast(185%);
}Существует небольшая разница в использовании этого фильтра. Обычным значение контрастности является 100%. Больше 100% цвета насыщенней, меньше цвета тускнеют.
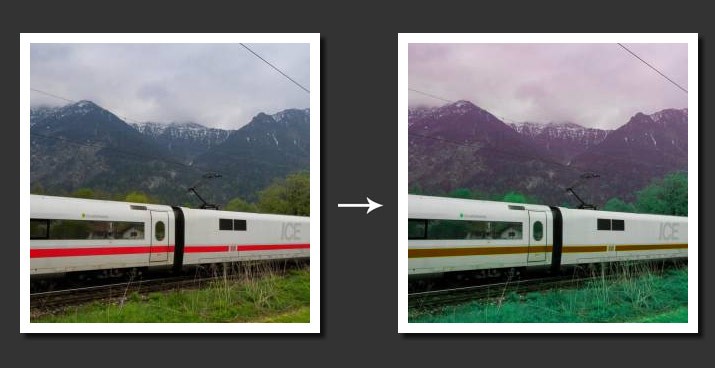
Оттенок изображения
 Данный фильтр изменяет цвета картинки в зависимости от заданного угла.
Данный фильтр изменяет цвета картинки в зависимости от заданного угла.
<div class="hue-rotate pic"> <img src="http://lorempixel.com/output/transport-q-c-300-300-9.jpg" alt="train"> </div>
/*HUE_ROTATE*/
.hue-rotate img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.hue-rotate img:hover {
-webkit-filter: hue-rotate(65deg);
}Значение оттенка изображения задается в градусах от 0-360, где 0 это нормальное значение.
Инверсия
 Еще один Webkit фильтр изображений — это инверсия.
Еще один Webkit фильтр изображений — это инверсия.
<div class="invert pic"> <img src="http://lorempixel.com/output/technics-q-c-300-300-1.jpg" alt="dog"> </div>
/*INVERT*/
.invert img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.invert img:hover {
-webkit-filter: invert(100%);
}Данный фильтр инвертирует цвета. Значение задается в % от 0-100.
Также мы можем объединить фильтры в одном правиле. Получается более комплексный эффект для изображения. Например сделать картинку черно-белой и добавить контрастности:
img {
-webkit-filter: grayscale(100%) contrast(150%);
}Прозрачность
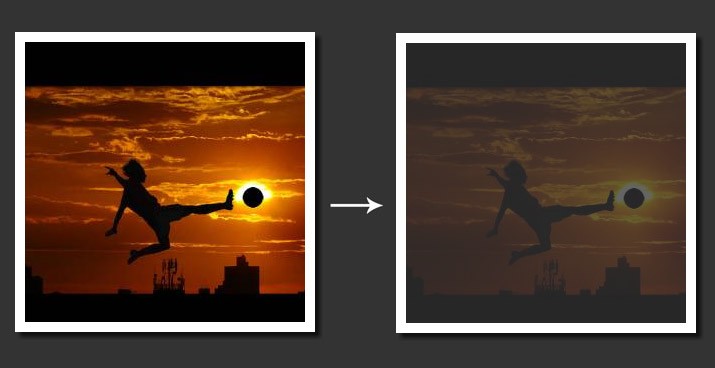
 Наверное самый распространенный способ манипуляции с цветами изображения, так это добавление прозрачности. Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
Наверное самый распространенный способ манипуляции с цветами изображения, так это добавление прозрачности. Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
<div class="opacity pic"> <img src="http://lorempixel.com/output/sports-q-c-300-300-6.jpg" alt="soccer"> </div>
/*OPACITY*/
.opacity img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.opacity img:hover {
-webkit-filter: opacity(25%);
}Значение прозрачности в фильтре задается опять таки процентами, где 100% это не прозрачно, а 0% полностью прозрачно. Особенность использования прозрачности заключается в том, что его можно использовать как обычное свойство CSS, а не только как фильтр. Соответственно и работает такой эффект во всех браузерах, даже в IE9+.
img {
opacity: 0.5;
}При таком варианте использование значение берется из интервала от 1 до 0.
