Крок 1. Встановлюємо значення Thumbnail ID
Перше, що вам потрібно зробити – це задати значення ID для завантажуваної картинки, яка буде кріпитися до всіх нових постів на сайті. Зробити це можна, перейшовши в медіа-бібліотеку сайту (Media Library), вибравши там вашу тему оформлення та потрібну вам картинку, а потім скопіювавши значення ID для цієї картинки.
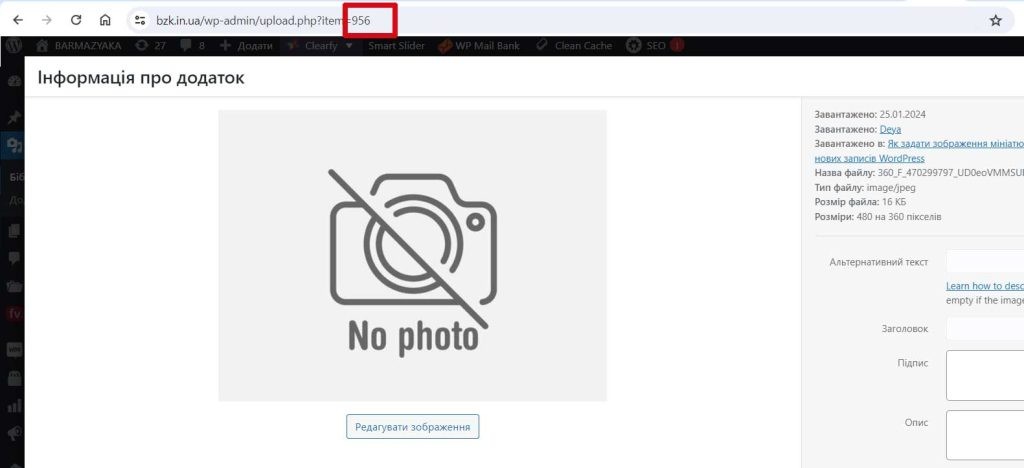
На скріншоті ви бачите, що значення ID береться з адресного рядка.
Може бути у вигляді wp-admin/upload.php?item=956, wp-admin/post.php?post=956 або wp-admin/post.php?attachment_id=956

Крок 2. Задаємо функцію
Щоб встановити значення за промовчанням для нових постів, ви можете додати наступний сніпет в файл functions.php в папці з вашою обраною темою:
add_action( 'save_post', 'wptuts_save_thumbnail' );
function wptuts_save_thumbnail( $post_id ) {
// Get Thumbnail
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
// Verify that post is not a revision
if ( !wp_is_post_revision( $post_id ) ) {
// Check if Thumbnail exists
if ( empty( $post_thumbnail ) ) {
// Add thumbnail to post
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '956' );
}
}
}
Ми використовуємо save_post для запуску функції у новому доданому пості на вашому сайті. Як тільки ми пов’язали дію з додаванням нового посту, ми використовуємо параметр get_post_meta для того, щоб встановити значення для бази даних, вказавши ID картинки і ID посту.
Наступним кроком є використання функції wp_is_post_revision для перевірки того, чи є збережений пост новою версією існуючого посту, чи це новий пост, якого раніше не було. Якщо пост є версією оновленої існуючої публікації, тоді ми робимо виняток для виконання частини нової функції, що залишилася.
За допомогою параметра If ми також перевіряємо, чи є мета-інформація про існування картинки для нового посту. Якщо таких даних немає, то ми застосовуємо функцію add_post_meta для додавання значення ID картинки за замовчуванням в останній доданий на сайті пост.
От і все! При збереженні статті в чернетках на сайті зберігатиметься значення зображення за замовчуванням для нового посту, і ми зможемо використовувати цю картинку за замовчуванням у плагінах та віджетах, де потрібна наявність ілюстрації для попереднього перегляду. Якщо ви розробляєте тему для сайту, ви також можете використовувати вказаний метод і замінити $meta_value картинкою з вашої папки з темою, що розробляється.
