Я уже рассказывала, как сделать блок рекомендуемые статьи на Wordpress без использования плагина.
На мой взгляд, этот способ самый оптимальный, т.к. не требует установки дополнительных плагинов и соответственно не увеличивает нагрузку на сайт. Но он подойдет не всем, т.к. не очень удобен с точки зрения интерфейса пользователя – для добавления статей нужно знать их ID.
Сегодня я расскажу как сделать вариант попроще с использованием плагина Advanced Custom Fields.
Итак, устанавливаем и активируем плагин.
После активации в меню админ-панели появится вкладка “Группы полей”.
Идем туда и добавляем новую группу “Рекомендуемые статьи”.
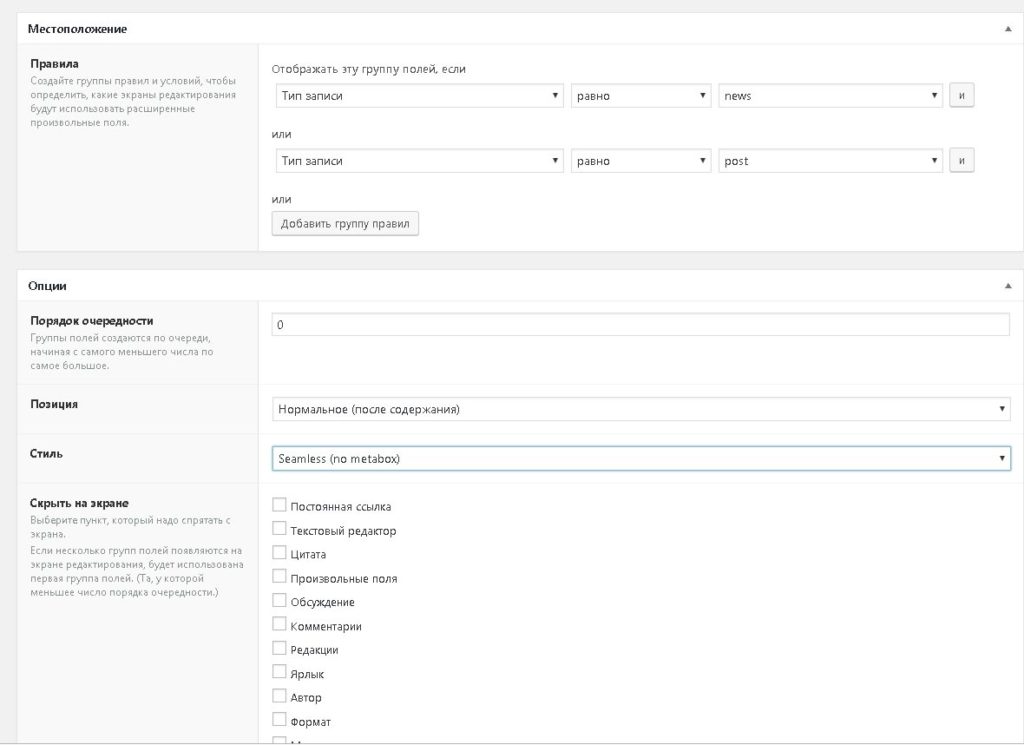
В настройках отображения выбираем условия и порядок отображения полей, тут все делаете так, как нужно вам.

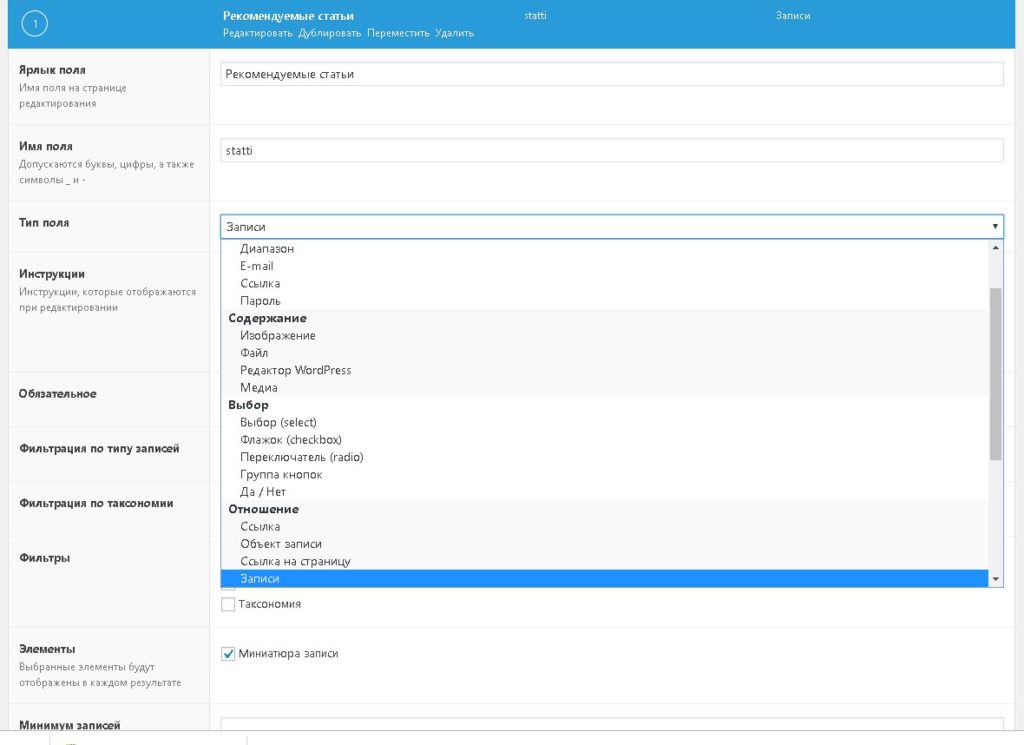
Затем редактируем само поле “Рекомендуемые статьи”.
Запоминаем или копируем Имя поля – оно нам пригодится, выбираем тип поля “Отношение – записи”, разрешаем показывать миниатюру (если нужно) и выбираем “Возвращаемый формат- Объект записи”

Все, тут закончили.
После этого открываем любую существующую запись или создаем новую.
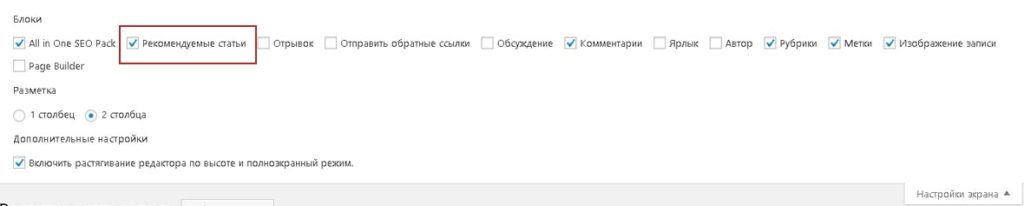
В правом верхнем углу нажимаем “Настройки экрана” и ставим галочку возле нашей группы полей.

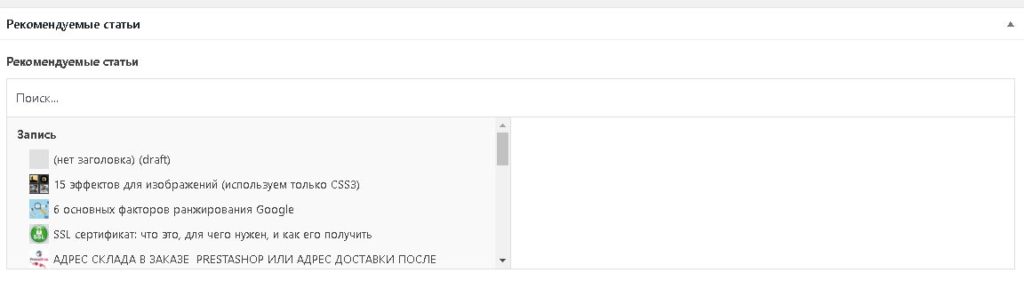
После этого под текстовым окном появится поле такого вида. Согласитесь, удобнее, чем вводить ID.

Но это еще не все. Теперь нашему полю нужно “рассказать”, где ему отображаться.
Для этого используем функцию get_field(). Тут и пригодится имя поля. У меня это statti, а вы напишите свое
В нужное место файла single.php вашей темы вставляете такой код.
<!-- Рекомендуемые статьи-->
<div class="ваш класс">
<?php
$posts = get_field('statti');
if ($posts) { ?>
<h3 class="related">Рекомендуемые статьи</h3>
<p>
<?php foreach($posts as $post) { setup_postdata($post); ?>
<span style="margin: 5px;" > <a href="<?php the_permalink(); ?>"><?php echo get_the_post_thumbnail( $page->ID, 'thumbnail'); ?></a> </span>
<span style="top: 5px;"> <a title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php the_title(); ?> »</a><br/> </span>
<?php } //End for each loop
wp_reset_postdata(); //Restores WP post data ?>
</p>
<?php } //End if ?> </div>
<!-- Рекомендуемые статьи----------------------------->
